jQuery Portfolio Gallery plugin

Create your Portfolio plugin
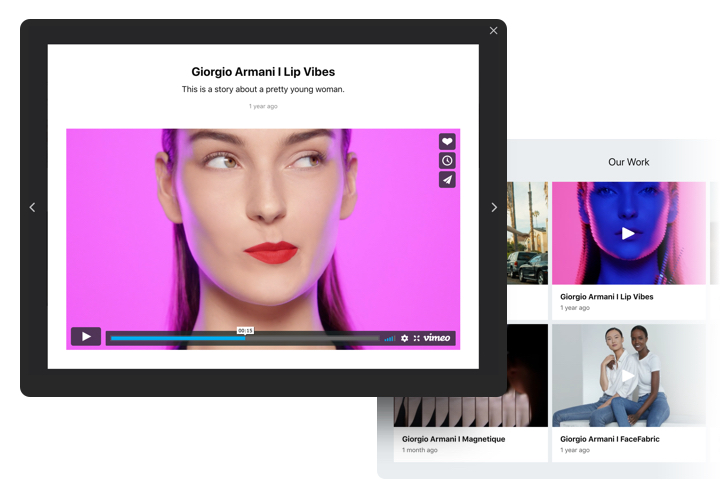
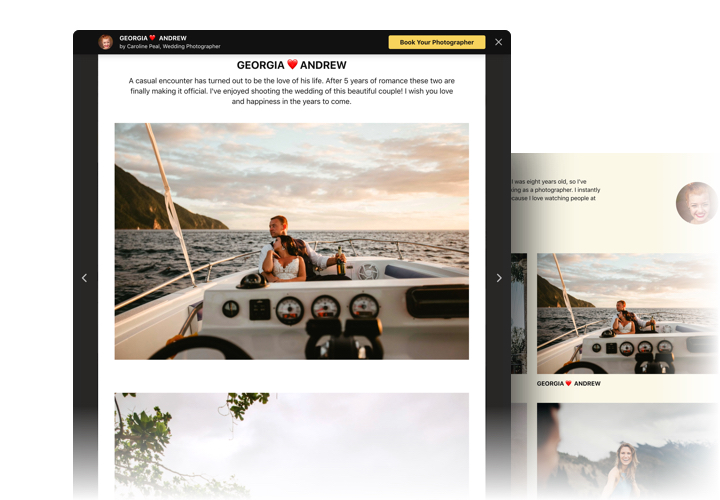
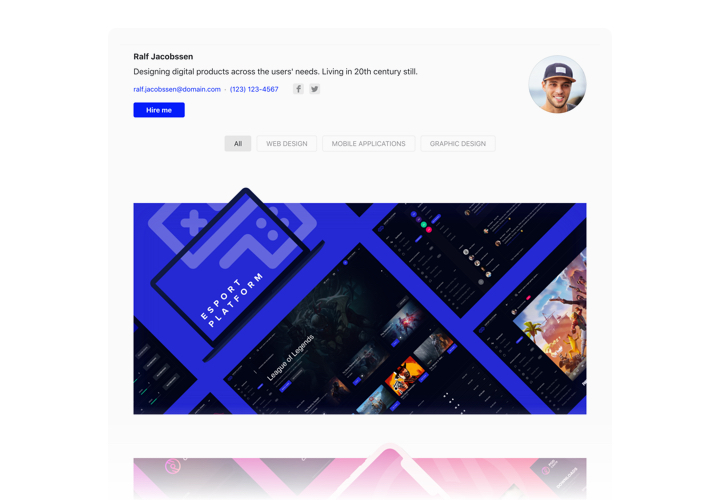
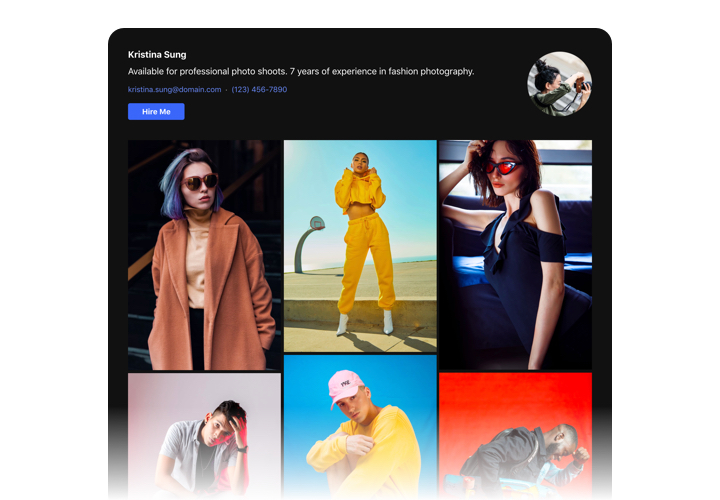
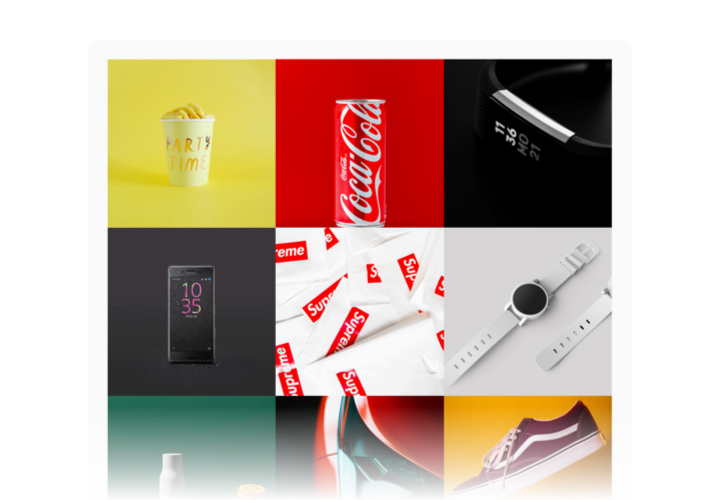
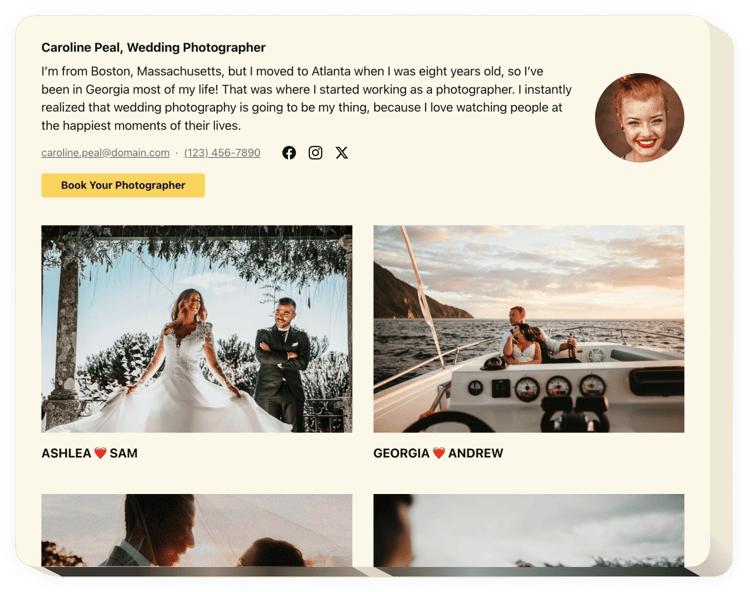
Screenshots
Description
Elfsight Portfolio gallery is designed for each person who has the task to show their project library on the website and increase the number of orders. Using our responsive portfolio gallery with jquery, you can reveal selections of pictures, videos, mockups and other content. Every project file can have a text and date. You have an opportunity to bind projects to websites and spread them in groups. Your audience will see your portfolio, enter each project and watch all the works right on your site. The header will show your full name, photo and contact data, that help communicate with you. Call-to-action button will lead people to the order page and help you increase the level of sales.
Where can I publish this plugin
It can do its job on whatever page of the site as well as on all the pages. Your engaging materials will attract visitors’ attention published on the main site page and can illustrate your offers on Portfolio pages.
What are the benefits of using it for me?
A fascinating collection of your works will prove all your high skills and creativity to visitors. It will make users eager to about the same experience and you will see new orders. More to that, using the fast ways to contact you, you can raise the number of leads.
What do I need to add Portfolio Grid on my jQuery site?
It only will take two minutes of your time to start using the widget. The process is extremely swift, free, and without-coding.
You can paste Portfolio code to the website right via our service. For it you need to perform the guide below on this page.
Features
To get a better understanding of jQuery Portfolio Gallery, check the list of its most valuable traits. They make our plugin really efficient for your promotion:
- Demonstrate any number of projects and add titles;
- Establish groups and divide projects in them;
- Select the types of data to show in popup and hover;
- Add descriptions and dates to the materials in the project;
- Fully responsive design;
- Call-to-action button on the widget header and in the popup redirects users to any site or page.
How to add the Portfolio plugin into your jQuery website
The following actions are the only thing you need to do to have the widget up and running.
- Build your own Portfolio Grid
By means of our free demo, generate a plugin with a custom layout and functional traits. - Receive the personal code to set up the plugin
After you have created your widget, you will acquire your personal code from the popup window on Elfsight Apps. Copy this code for future use. - Publish the plugin on your jQuery website
Go to the place you need to display the widget and insert the saved code there. Save the results. - Done!
Go to the web page, to check your Portfolio plugin.
Still have something that makes you unsure? Or have inquiries? Simply direct a request to our support team will resolve any kind of trouble.